
Googleアナリティクスの設定方法や確認方法がわかりません。
Googleアナリティクスのタグって何でしょうか?
設定するにはどうすればよいでしょうか?
今回はこんな疑問にお答えします。
この記事の内容- Googleアナリティクスの設定方法については、たいていの記事でさらりと書かれてしまっていますが、WEBサイト初心者にはやや難易度が高いです
- ワードプレスを使用しているのであれば、Site Kit by Googleという便利なプラグインがありますのでご紹介します
- 僕は35歳のときに適応障害になり、会社を半年間休職しました
- それを機に、会社に依存せず自分の力で稼げるようになることを志しました
- それから6年後、会社を辞めて独立、起業しました
- 今は顧客管理とマーケティングのコンサルタントをしています
Googleアナリティクスのアクセス解析は活用していますか?
アナリティクスのアカウント設定はできたけど「ちゃんとアクセス解析できているのか不安」と思っていませんか?
特にブログを立ち上げた直後はあまり動きもなく、しっかり設定できているのか不安にもなりますよね。
この記事では、投稿したブログ記事のアクセスをしっかり検知するために、Googleアナリティクス4(以降、GA4)のタグ「G~」をどこに設定すればよいのか、を図解で解説します。
よく「<head>タグのところにGA4のタグを設置せよ」と書いてある記事を見かけますが、初心者やHTMLの知識がない人からすると「さっぱりわかりません」という方も多いと思います。
具体的にどこにGA4タグを設置するのかを解説しますので、ぜひ最後まで読んでみてください。
1.GA4タグの確認方法
まずはGA4タグを取得する方法をみていきましょう。
GA4管理画面へ
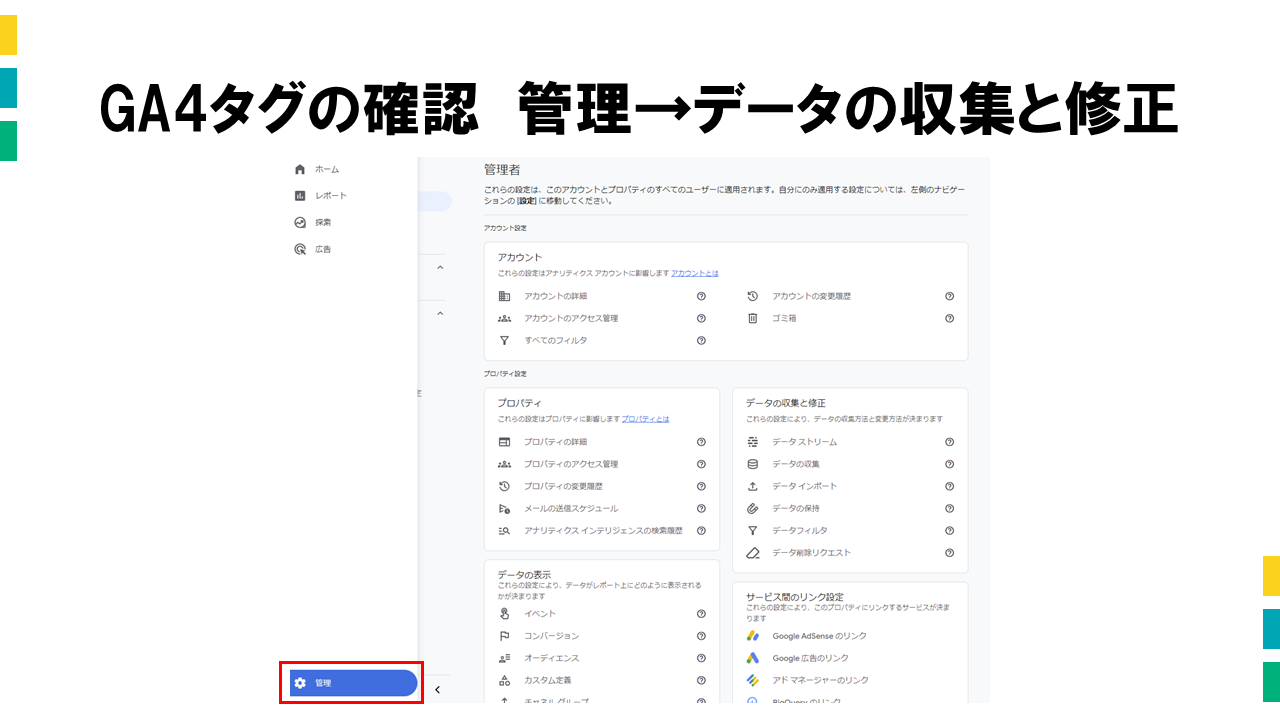
まずGA4アカウントにログインして、管理画面を開いてください。

データストリームを開く
次に、データの収集と修正→データストリームへと進みます。

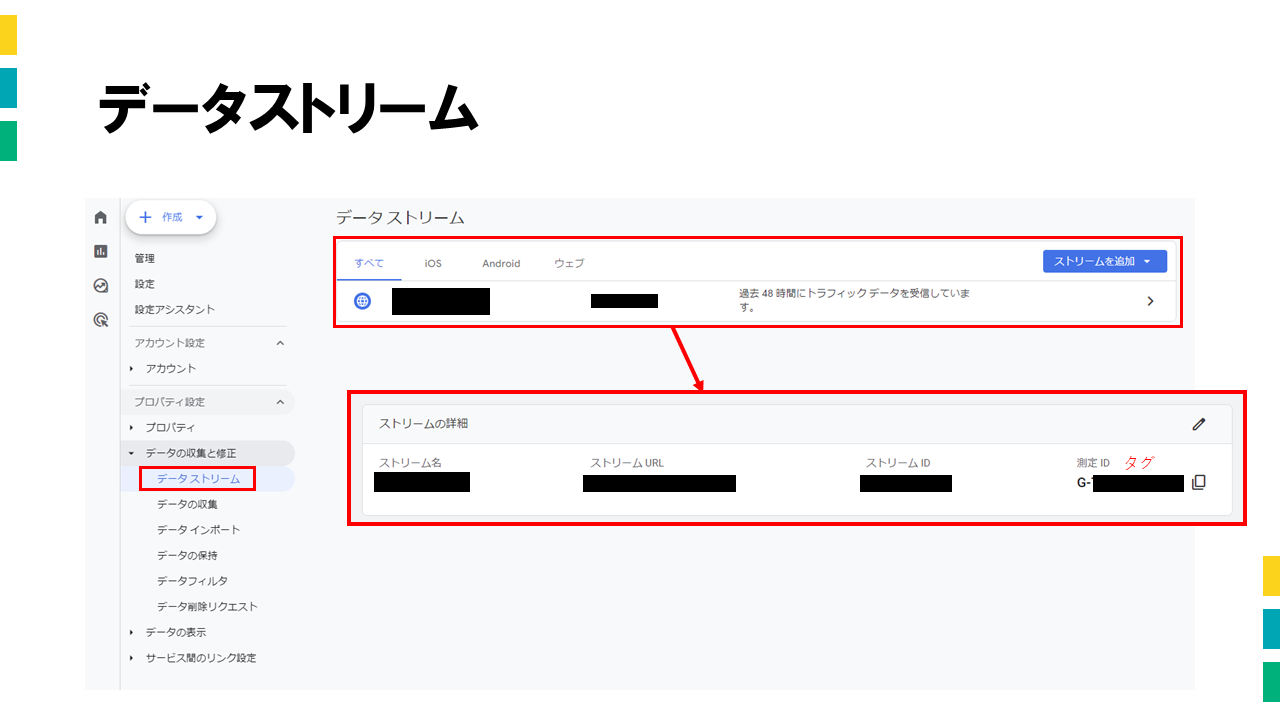
データストリームが表示されますのでクリックします。
するとウェブストリームの詳細を確認することができます。
ストリームの詳細欄の一番右端にある測定IDがGA4タグです。
GA4タグは、「G-○○」という文字列になっています。
2.GA4タグの実装確認
GA4タグを全ての記事に貼り付けていけば、各ページのアクセスを検知することができるようになります。
そうは言っても、HTMLの知識がなければこの作業はなかなか難しいものです。
しかしこの作業については、自動で行ってくれるプラグインがありますので、後ほどご紹介します。
ここでは、そのプラグインを使ってGA4タグの設置を確認します。
後ほどその方法や「どうなっていれば完成なのか」をご紹介します。
タグの実装手順を表示する
先ほど測定ID(タグ)を表示させたウェブストリームの詳細のページを一番下までスクロールすると、「タグの実装手順を表示する」という項目があります。
ここをクリック(タップ)します。

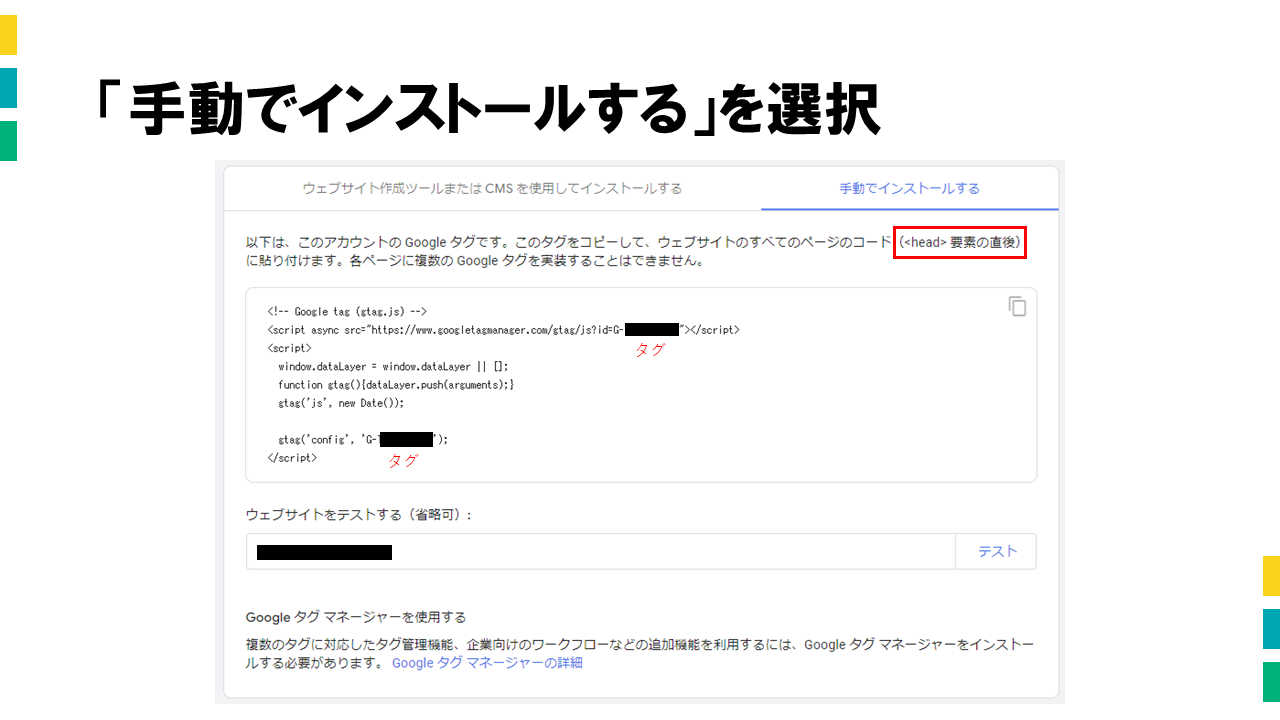
手動でインストールする
「ウェブサイト作成ツールまたは CMS を使用してインストールする」と「手動でインストールする」のタブがありますので、「手動でインストールする」を選びます。

すると上手のようなコードが表示されますので、これを説明書きにあるように各記事の<head>要素の直後に書き込めばタグの設置は完了します。
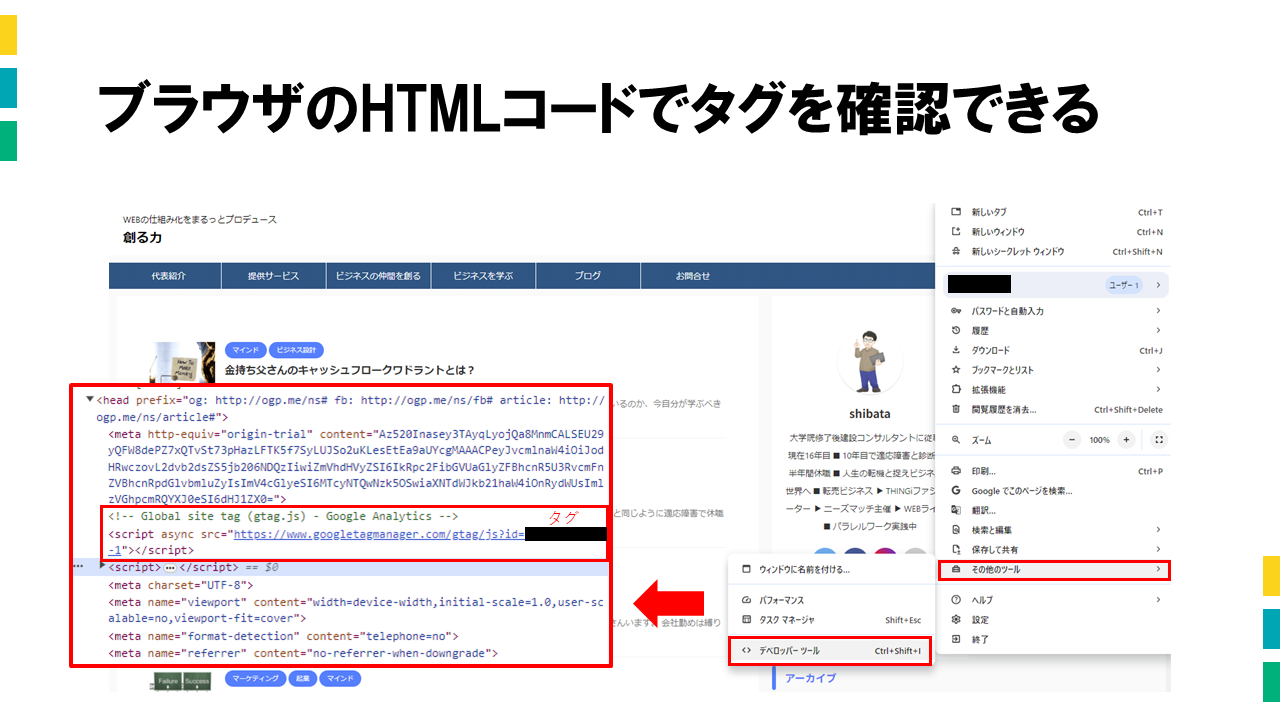
タグの実装確認
タグを設置した後の最終形をソースコートで確認できますので、その方法を先に説明しますね。
上図は、Google Chrome(ブラウザ)の例ですが、メニューから「その他ツール」→「デベロッパーツール」を開くと、HTMLソースが表示されます。
その中の<head>要素の直後に、タグコードが設置されます。

次に説明するSite Kit by Googleの設定を完了すると、WEBサイトの各ページに上図のようなタグコードが設置されます。
3.GA4タグの簡単な実装方法【Site Kit by Google】
GA4タグは、先ほどご紹介したように、ご自身の手で各記事の<head>タグのところにコードを設置していってもよいです。
ただワードプレスを使っているのであれば、全部の記事に自動でGA4タグを設置してくれる便利なプラグインがあります。
ここでは、Site Kit by Googleの設定方法をご紹介します。
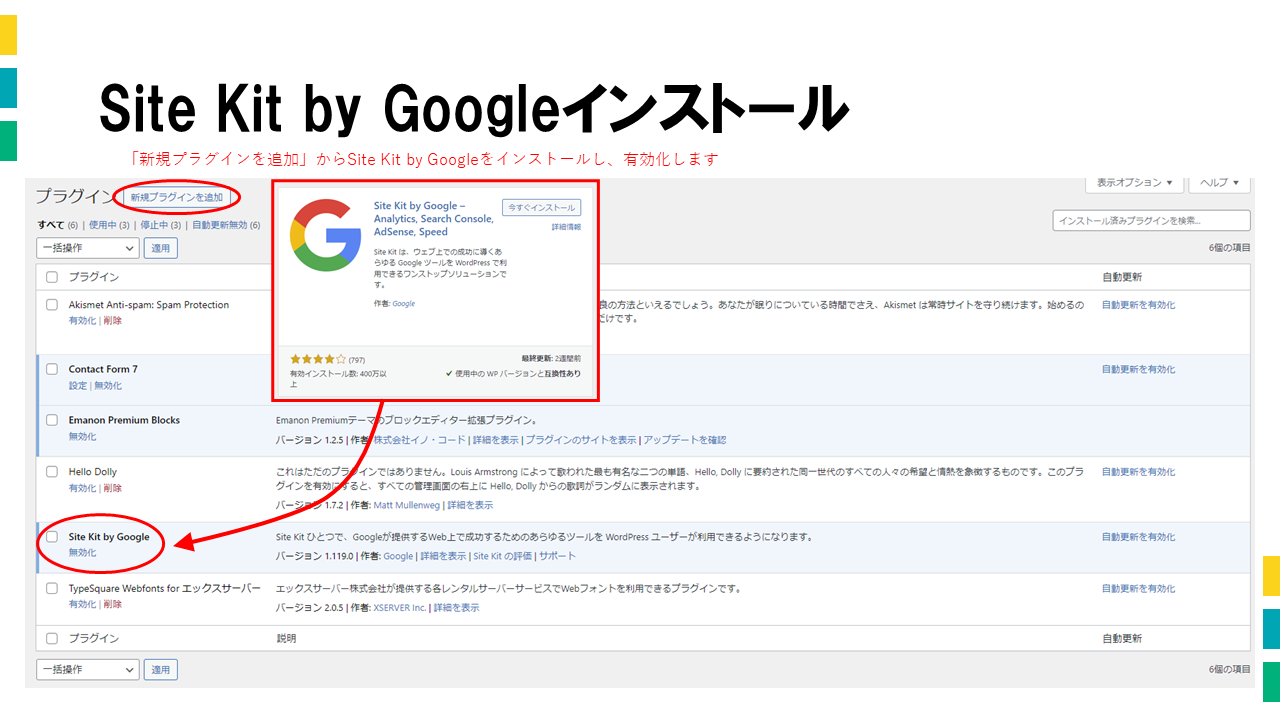
Site Kit by Googleのインストール
まずはプラグインのインストールからです。
ワードプレス管理画面の左側のメニューからプラグイン画面を開いてください。
上図にあるように、「新規プラグインを追加」ボタンから、Site Kit by Googleを検索してインストールします。
インストールしたら有効化してください。

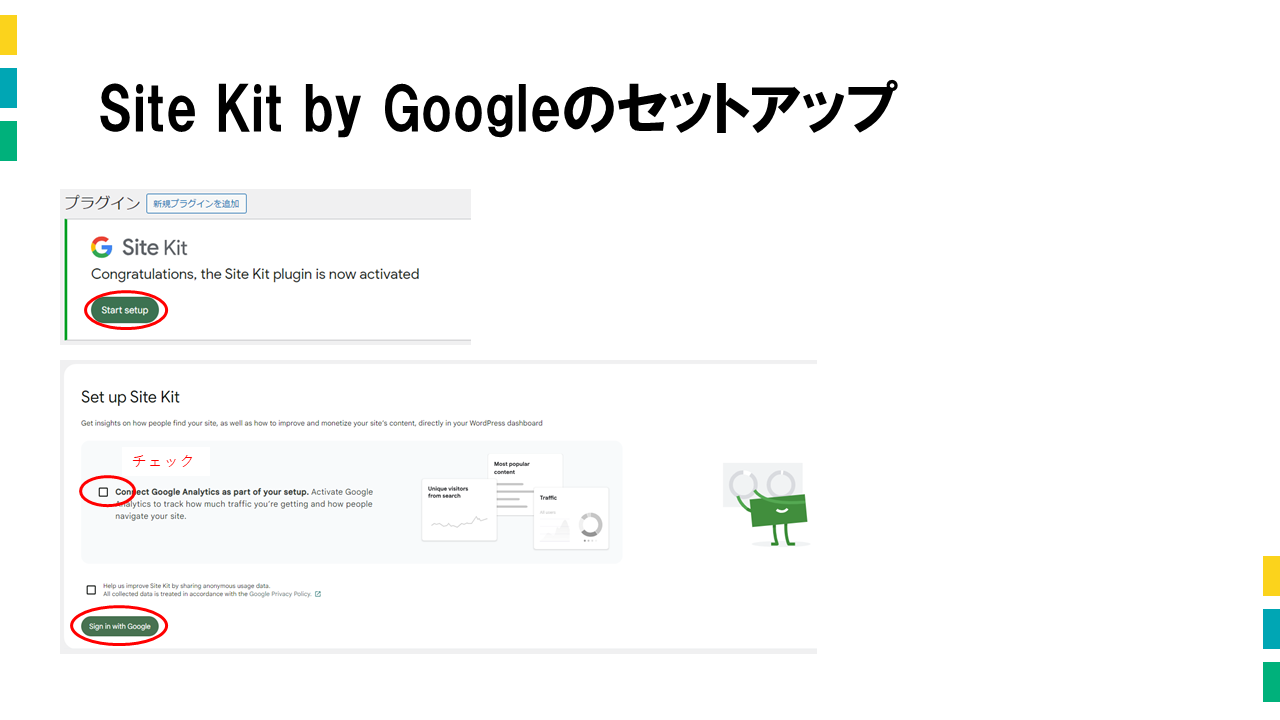
セットアップ開始
有効化するとセットアップが始まります。
「Start setup」→(チェック)→「Sign in Google」と進みます。

Googleアカウントの選択とログイン
ここは、Site Kit by GoogleとGoogleアカウントを紐づける作業です。
Googleアナリティクスと紐づけているアカウントを選択し、次へ進みます。
一番右端のチェックボックスが出現したら、4か所にチェックを入れて次へ進みます。

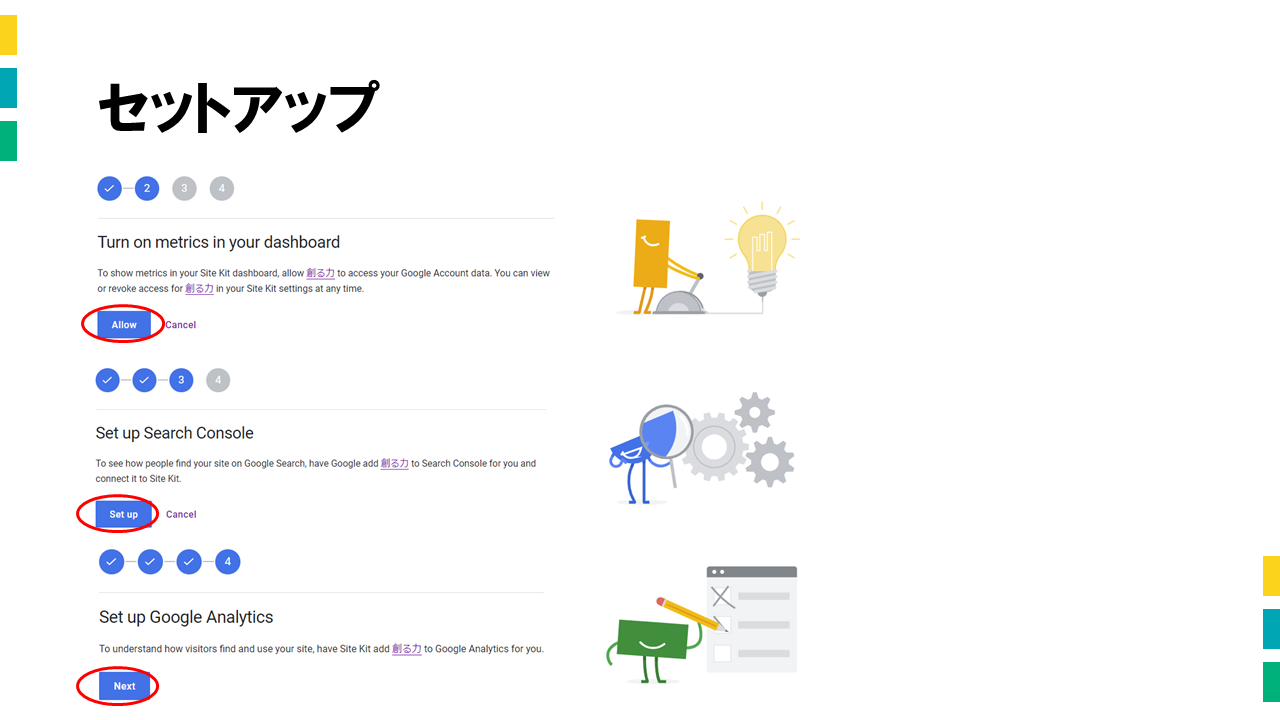
セットアップを続ける
いくつか同意を求められますので、そのまま進んでいってください。

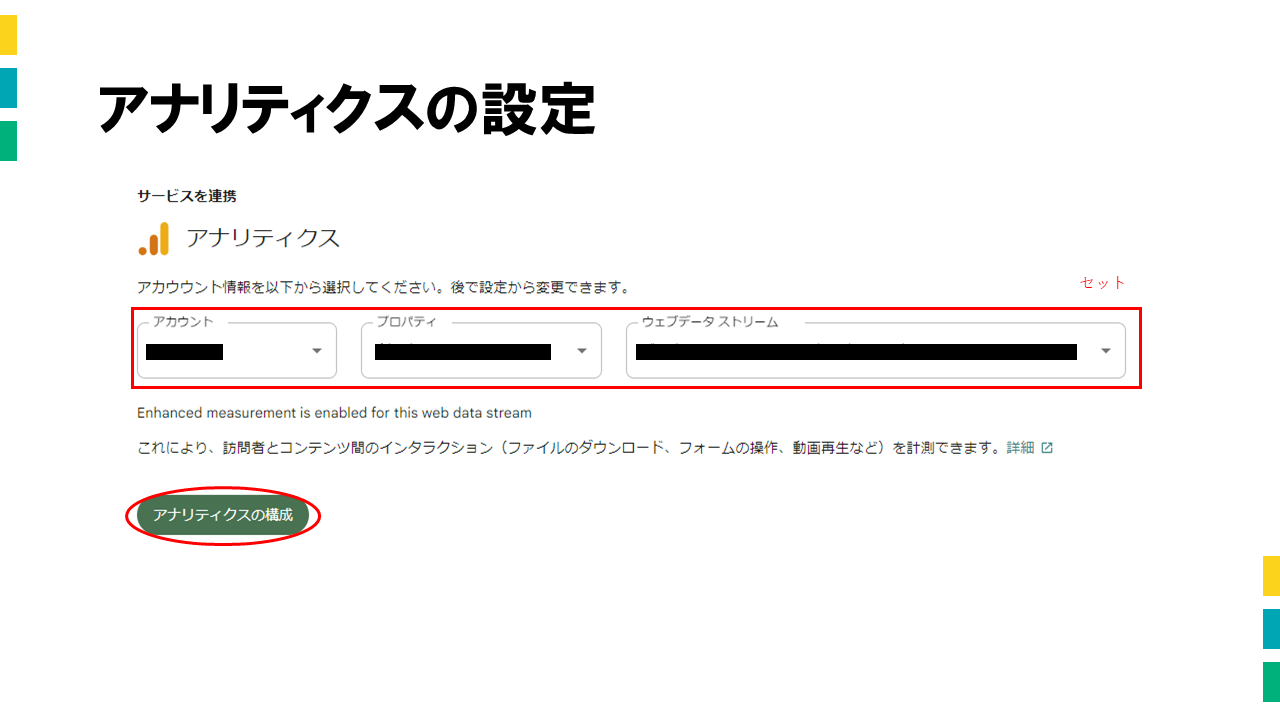
アナリティクスの設定
次はGoogleアナリティクスのアカウントと紐づける作業です。
アカウント、プロパティ、ウェブデータストリームを設定ドロップダウンリストから選択してアナリティクスの構成へと進みます。

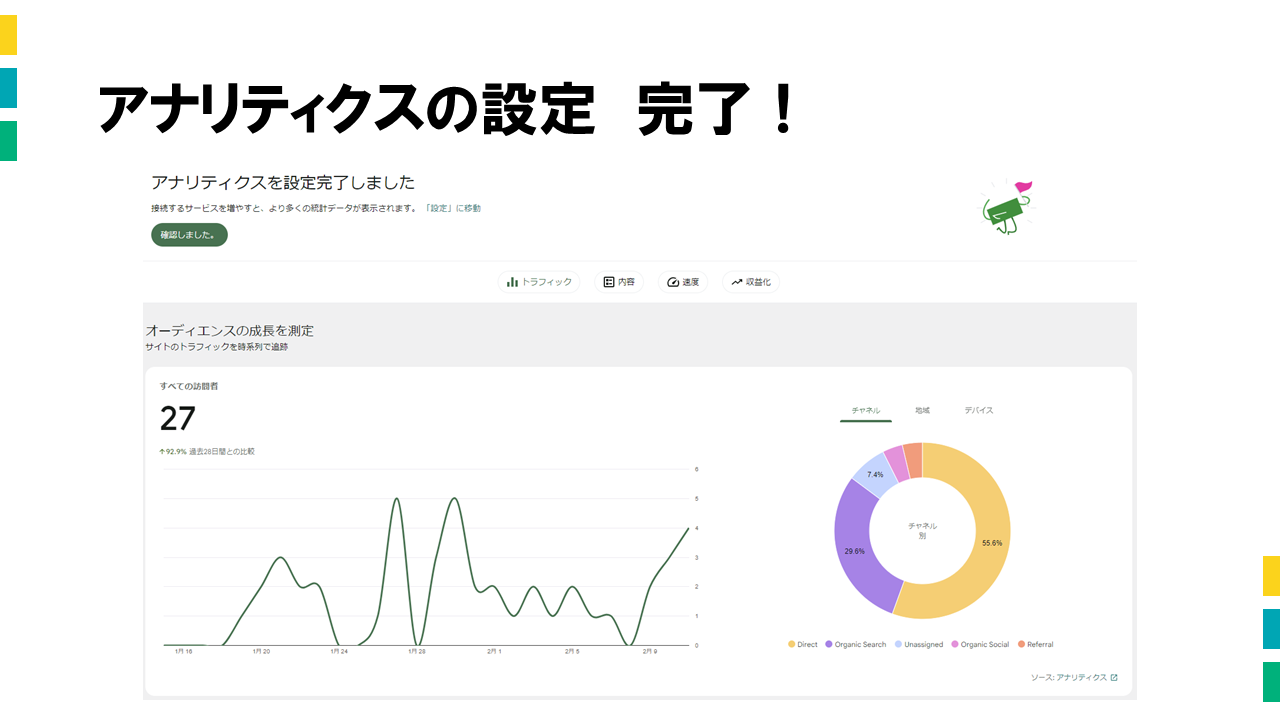
設定完了
このような完了画面がでれば設定は完了です。

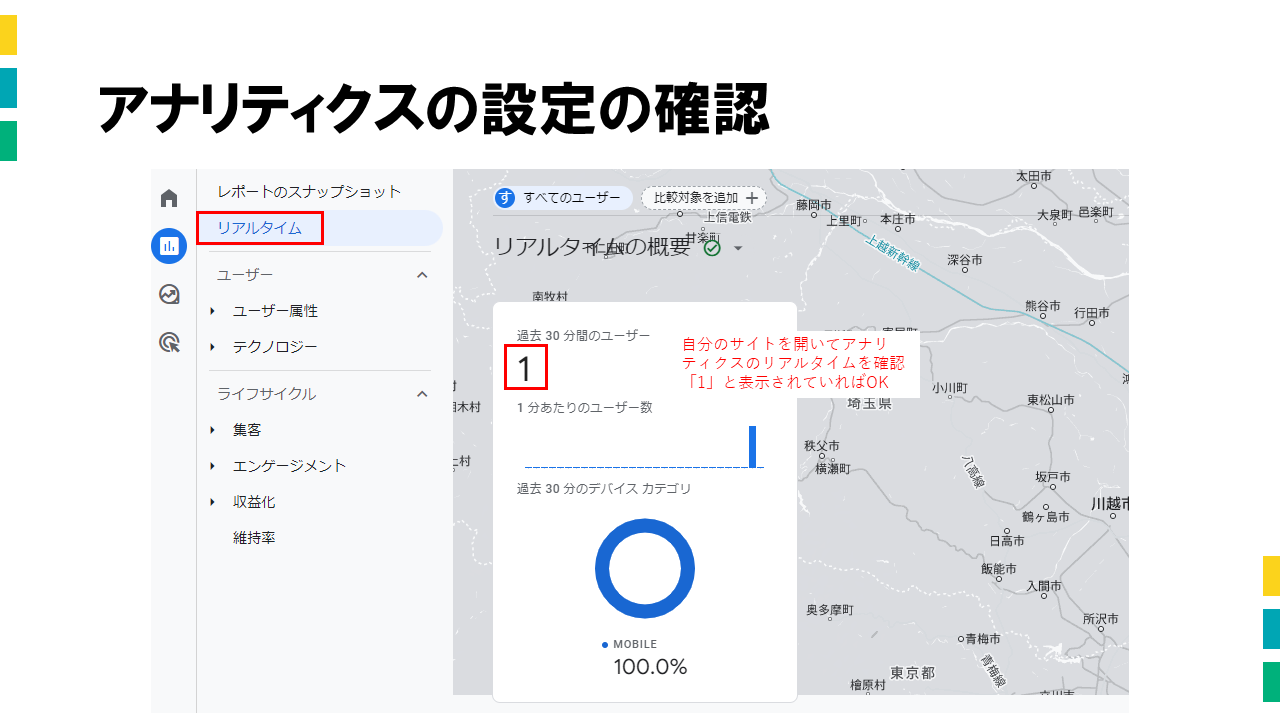
アナリティクスの設定確認
最後に、GA4タグがちゃんと設置されているかをアナリティクスの画面で確認します。
アナリティクスを開き、リアルタイムのユーザー数を確認します。
アナリティクスが、自分が開いているページをカウントしてくれていれば設定は完了しているということになります。

4.まとめ
Googleアナリティクスは、無料なのに高機能なアクセス解析ツールです。
ですが設定や解析結果の見方に関しては勉強しないとなかなかとっつきにくい部分があります。
私のブログでも少しずつGoogleアナリティクスに関する記事を増やしていきますので、ぜひ定期的にチェックしてみてください。
この記事があなたにとって何らかの参考になれば嬉しいです。
以上です。ここまで読んでくださりありがとうございました。
ビジネスを始めたい、あるいはビジネス交流会に参加してみたいと言う方、また少しでも興味を持っていただいた方は、私のFacebookからメッセンジャーでご連絡いただくか、こちらのお問合せフォームからお問合せいただければと思います。
私はメールマガジンでWEBを使ったビジネスの創り方などについて情報発信しています。
下記のフォームからメールアドレスを登録するだけですので、ぜひ登録しておいてくださいね。